We’ve always loved the artwork inside of Illyriad and now, Age of Ascent, the upcoming MMO shooter we’ve been working on. So, who makes all of those pretty pictures, graphics and icons that you see while playing? It’s GM Cerberus, that’s who. We wanted to let him talk about himself so that you, the player, can get to know this superbly creative individual who pops into chat once in a while.
What got you started in art?
I’ve loved creating art from a very young age, I was fortunate enough to be raised by a family of artists; my mother being a singer/writer and my grandmother being a painter. They helped and encouraged me to cultivate my talents. What really got me into art, though, was video games. I loved drawing Samus from Metroid and Mega Man bosses as a kid, and I would occasionally get in trouble in grade school for doodling when I should have been working on school work.
What is it like making art for the specifics of a video game? How is it different than other projects?
It has been a learning experience from the get-go. There are a lot of technical aspects when creating digital art that you don’t have to account for in physical media. Not everyone who views the work I create is viewing it at the same settings I am, for example, there are different resolutions and browsers to take into account. Heck, some people’s monitors aren’t even correctly color calibrated. One of the biggest things, however, is that i’m creating artwork not just for form but for function. Everything I create has a purpose in some game mechanic, and seeing it all in place and functional in-game brings on a sense of self-satisfaction unrivaled by any other project I’ve ever undertaken.
Do you have an estimate of how many pieces of art you’ve made for Illyriad? How about for Age of Ascent so far?
I’ve done upwards of 250-300 “large” pieces that players can view in the tech tree in Illyriad and hundreds of other miscellaneous graphics and doodads that I can’t even begin to put a number on. It would be difficult to put a number on Age of Ascent as well, but I’d be safe in saying it’s over 100 pieces. These numbers can be misleading however, as I’m including something as small as a scout unit or afterburner icon.
Do you have a preference of working on fantasy or sci-fi stuff?
I’m really torn on this, so much that I feel like two different artists when I’m working on the styles. With my fantasy work I feel more at liberty to have them look hand illustrated where with science fiction I feel the need for precision and almost have the work be Trompe l’oeil. With Illyriad most of my work is done using a form of vector illustration and some freehand with a tablet, and on Age of Ascent it’s a lot of photo-manipulation illustration and a bit of drafting. I can’t claim favorites honestly, I’m fortunate enough to have the freedom to explore so many different styles that I love them all.
What is your process like? Do you sketch? Work on paper or all digital?
My process is very traditional in the sense that I start with a very basic sketch to act as a skeleton for the piece, and work up from there. My vector illustrations, for example: I begin by getting a very basic sketch, sometimes I refer to photos I take and chop up to insure I get my angles and proportions correctly, and then I create the dark contour lines. After the contour is complete I move to coloration and then shading to give the piece depth and light. For work with Illyriad and Age of Ascent I don’t really touch paper, everything can be done digitally and it’s very convenient to not have to scan in sketches or attempt to translate what I created on paper to digital media.
How do you create so many pieces of art while still maintaining your sanity?
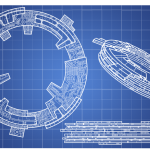
Who said anything about me being sane? I very much doubt my sanity and it spirals downward daily. Seriously though, as I said before I am fortunate enough to have the privilege of being able to work on a myriad different styles. If I get burnt out on making logos for corporations in Age of Ascent I can switch over to creating freehand military units, isometric machines, blueprints, or vector illustrations. Variety is what keeps me sane, and I have lots of it.
Thanks to Cerberus for taking the time to talk with the blog. Now, get back to work! Those drawings won’t draw themselves!